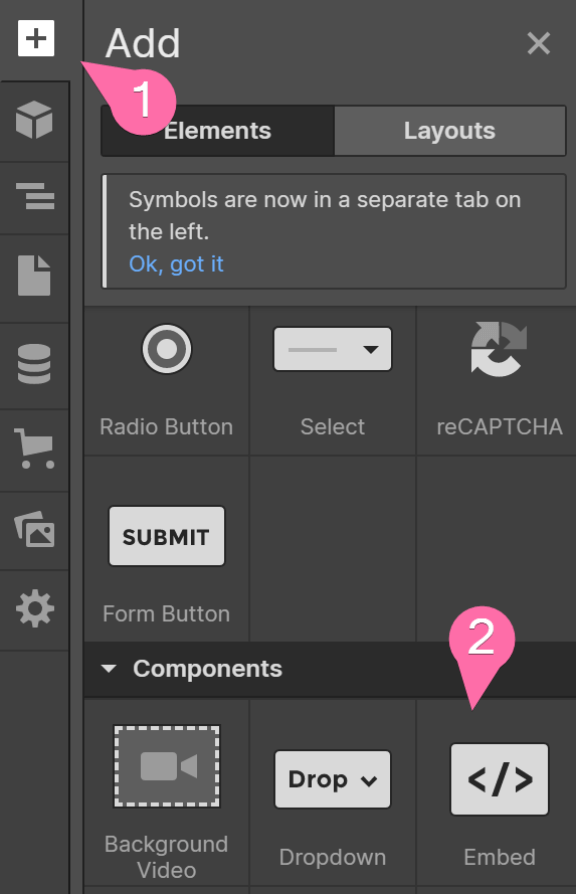
1. Add an element.
2. Under components, choose ‘Embed’.

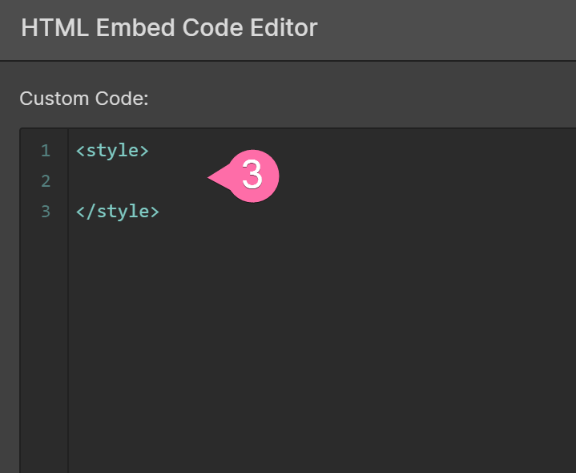
3. Add <style> </style> tags.

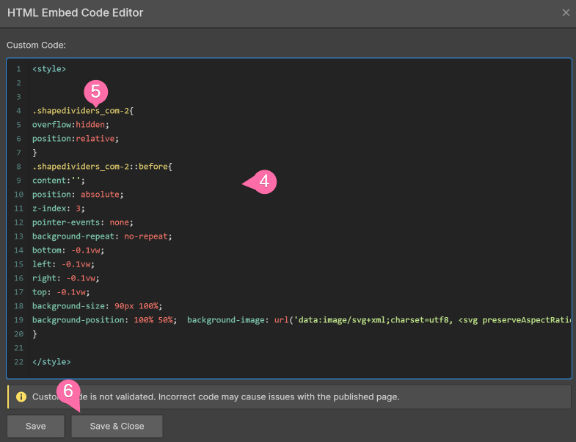
4. Paste the generated code form shapedividers.com in between the style tags.
5. Copy the automatically generated class name.
6. Click ‘Save & Close’.

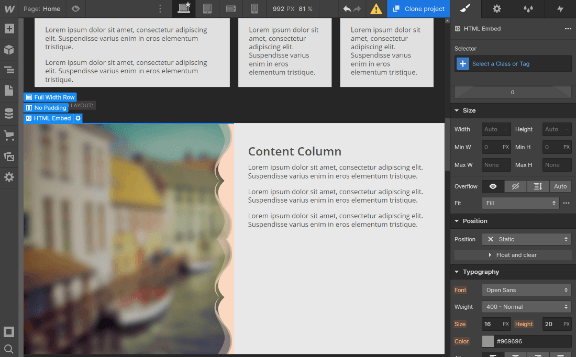
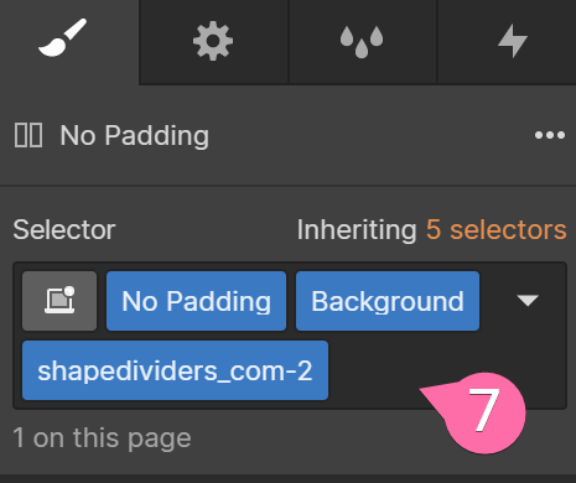
7. In your section or column DIV, add the class name under ‘Selector’.

Results: