To add shapes to Bricks Builder sections, there are two methods.
The first method will add the shape to the specific section targeted only, and it can’t be reused (without duplicating the code) in another section.
With method two we add the shape to a class, and adding the class name to several section will automatically add the same shape to these.
Method One
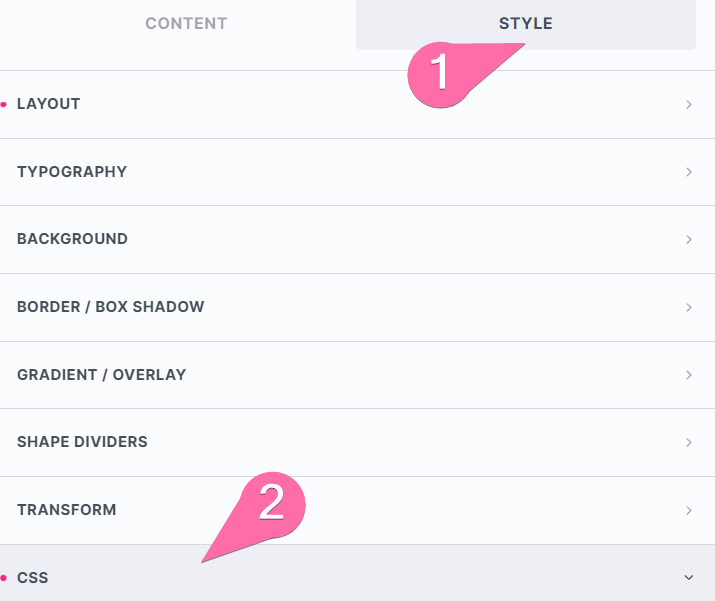
1. In the section where you want the shape to be, go to Style > CSS.

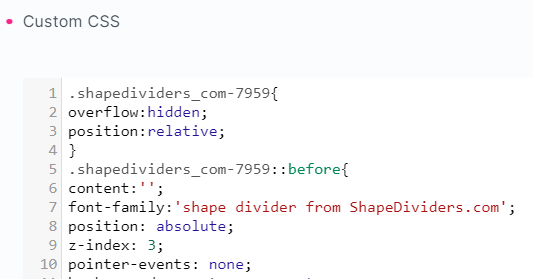
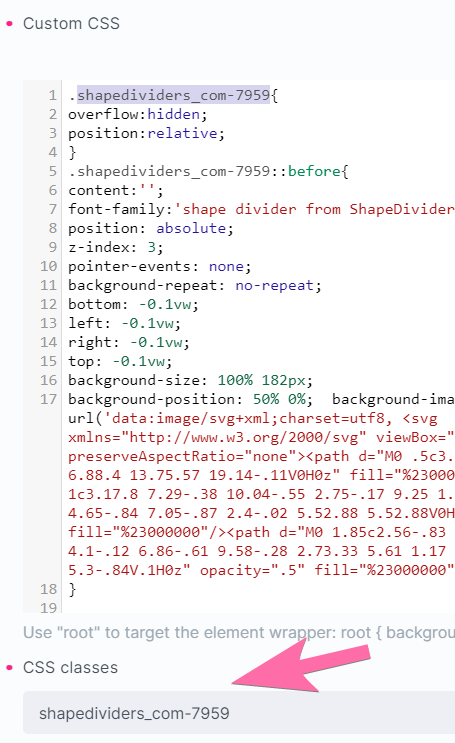
2. Copy paste the CSS generated on ShapeDividers.com in the custom CSS field.

3. Copy paste the auto generated class name (shapedividers_com-xxxx or shape-xxx) under CSS classes.

That’s it! Pretty simple.
Method Two
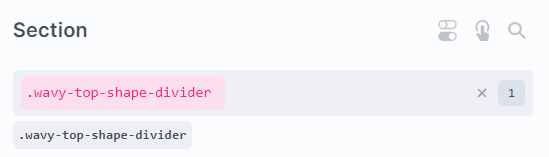
1. Create a new class name of your choice (here, wavy-top-shape-divider).

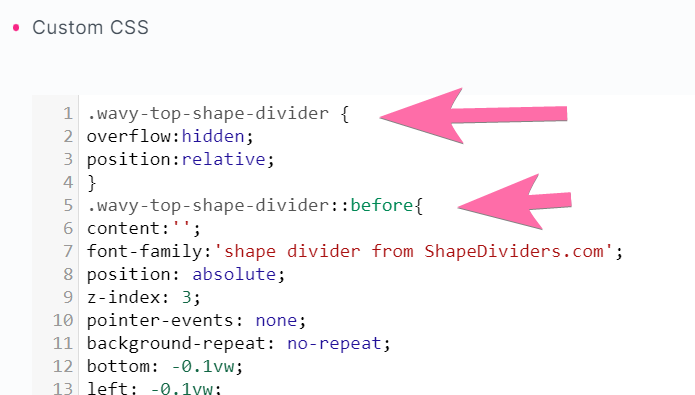
2. While the class is actively selected, copy paste the generated code in the custom CSS field, and then replace the generated selector by the one your created in step 1. There will be atleast 3 such selectors to replace.

That’s it! Now you can give that class to all the sections where you want to have that same shape divider.