Watch the video above, or keep reading.
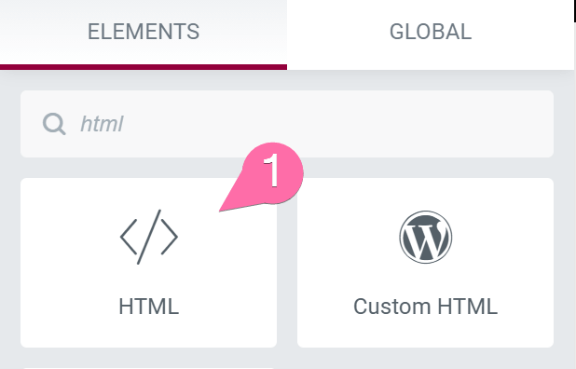
1. Add an HTML element to your page.

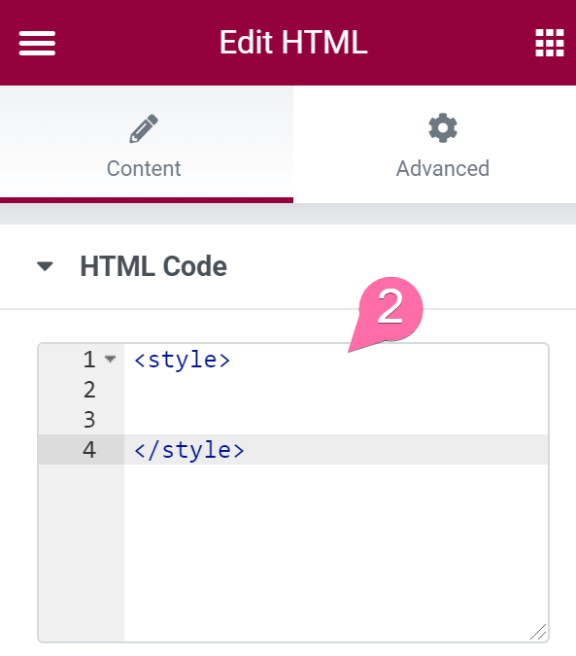
2. Add <style> </style> tags to your HTML element.

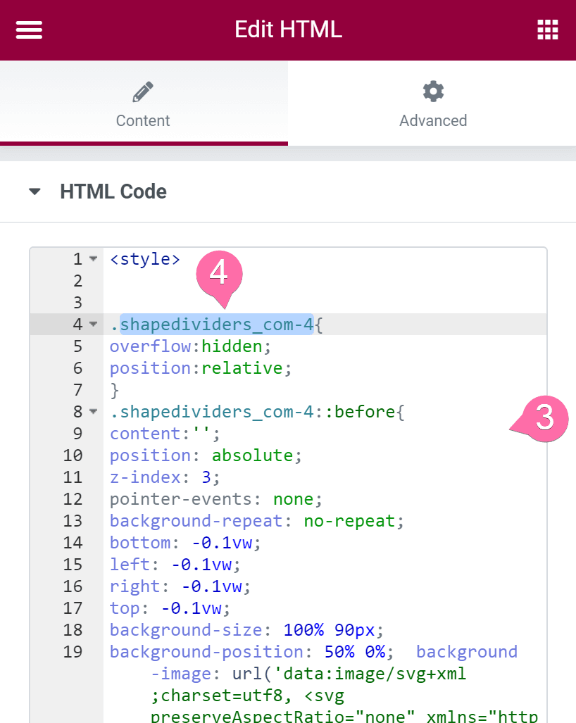
3. Paste the code generated from shapedividers.com in the style tags.
4. Copy the generated CSS class name to your clipboard. You class name will not be ‘shapedividers_com-4’ , but it will be the very first line of code you pasted, without the ‘ . ‘ and without the ‘ { ‘.

(Not illustrated) Add !important after overflow:hidden; , to make it overflow:hidden!important; This will prevent the shape overflowing while you are in the editor.
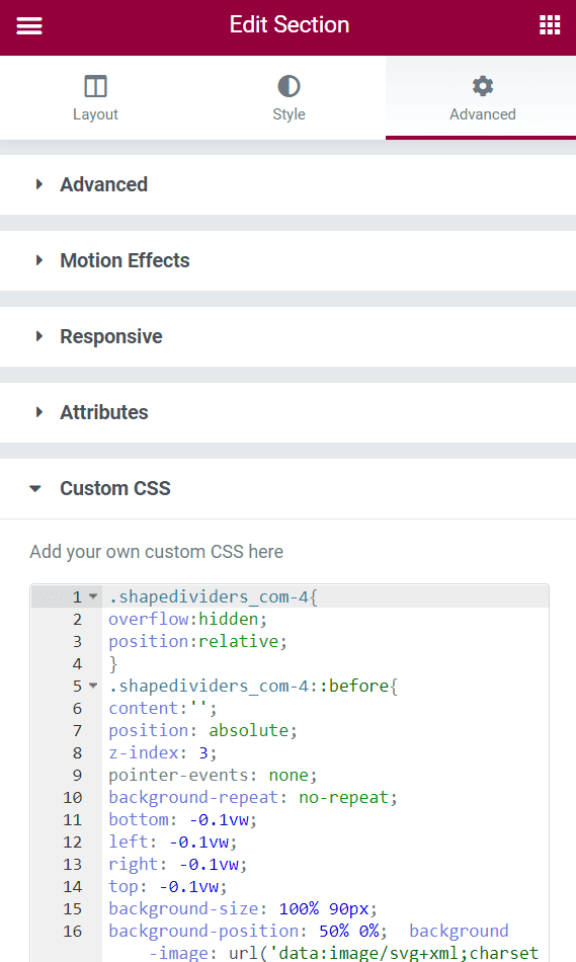
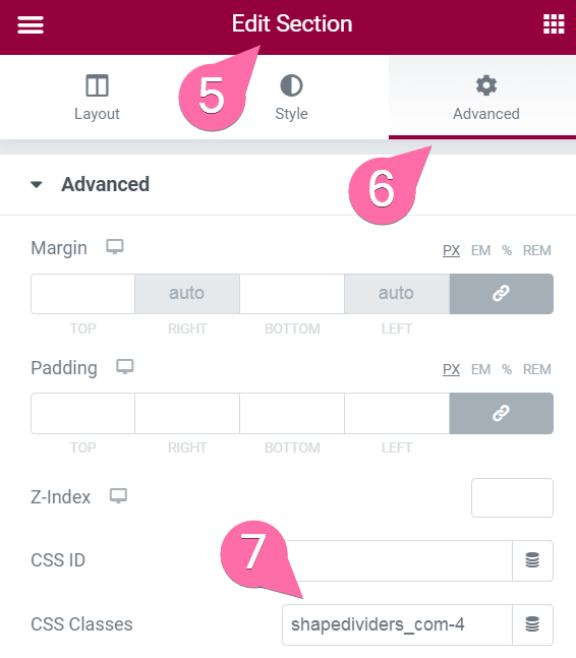
5. Go to section settings (for horizontal shape dividers, Column settings for vertical shapes).
6. Under Advanced.
7. Paste the CSS class name.

Better alternative to steps 1 through 3 for Elementor Pro users: paste the code generated from shapedividers.com under section / column additional CSS.