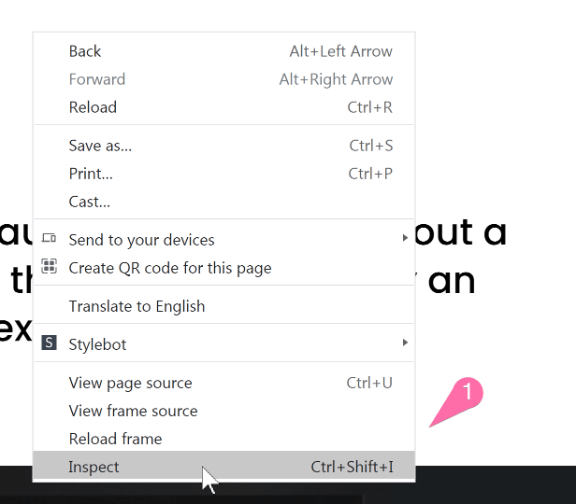
1. View your page from the front-end and right click > Inspect the section you want the shape added to.

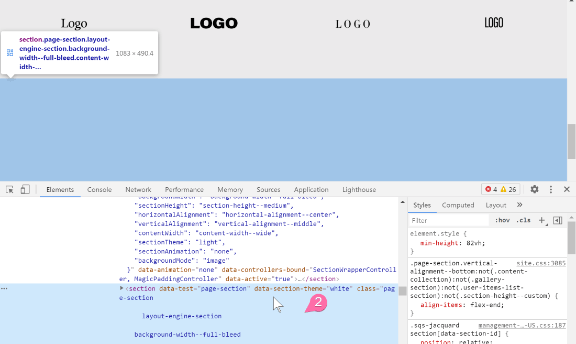
2. Find the right section by hovering the DOM elements until the right one appears to be selected.

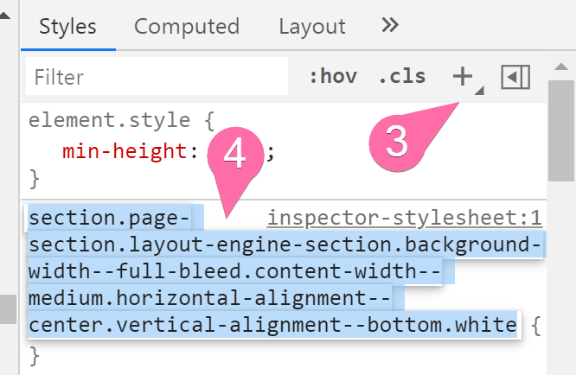
3. In the ‘Styles’ tab of the devtools, click the ‘+’ to generate a CSS selector.
4. Copy the CSS selector.

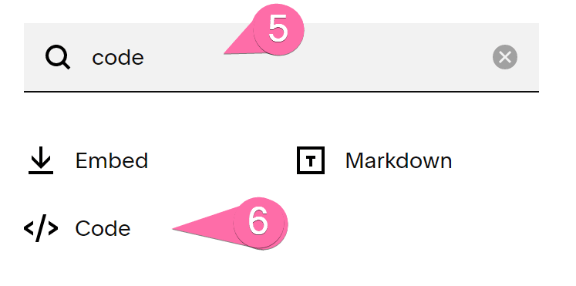
5. Search for the code module.
6. Add it to your page.

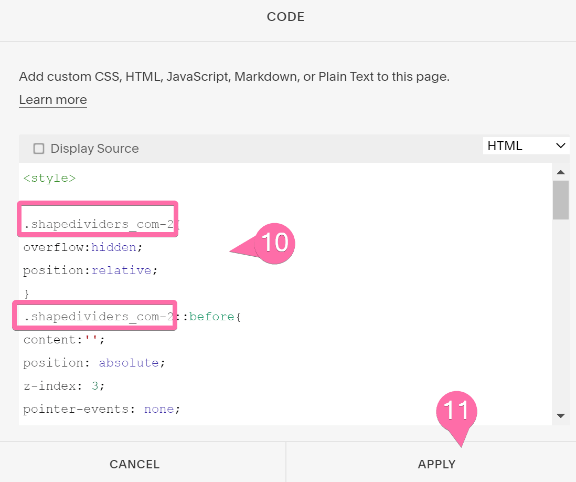
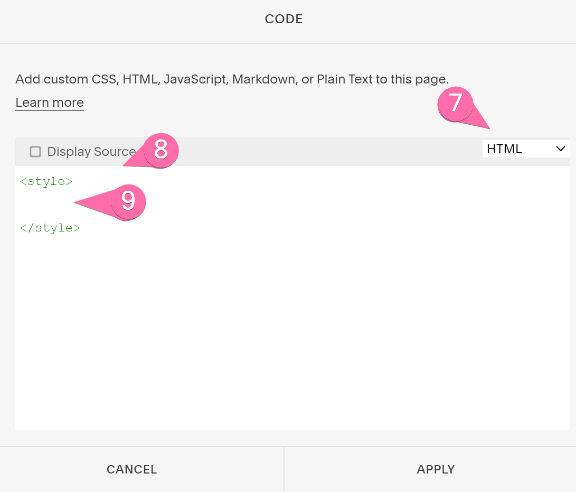
7. Keep HTML selected, DON’T select ‘CSS’.
8. Add the <style> </style> tags.
9. Paste the generated code from shapedividers.com in between the style tags.

10. Replace the generated CSS class name with what you copied in step 4. (So here, ‘.shapedividers_com-2’ would become ‘section.page-section.layout-engine-section.background-width–full-bleed.content-width–medium.horizontal-alignment–center.vertical-alignment–bottom.white’.
11. Click apply.