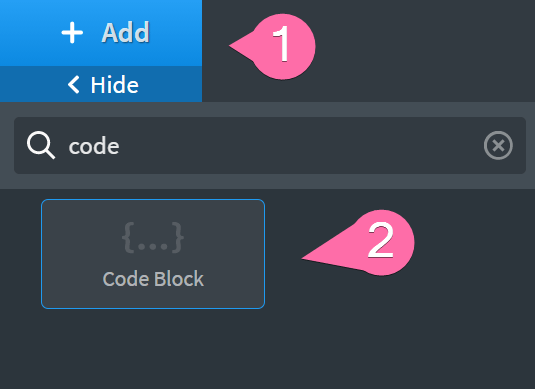
1. Click to add an element and search for code.
2. Add a code block to your page.

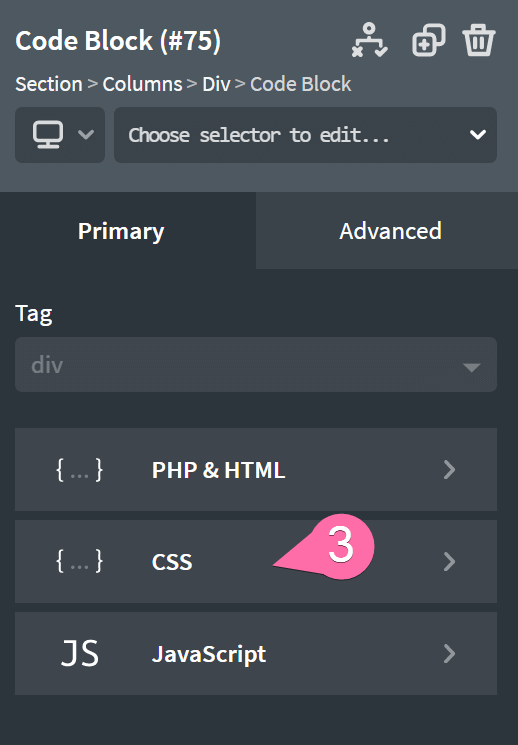
3. Choose CSS.

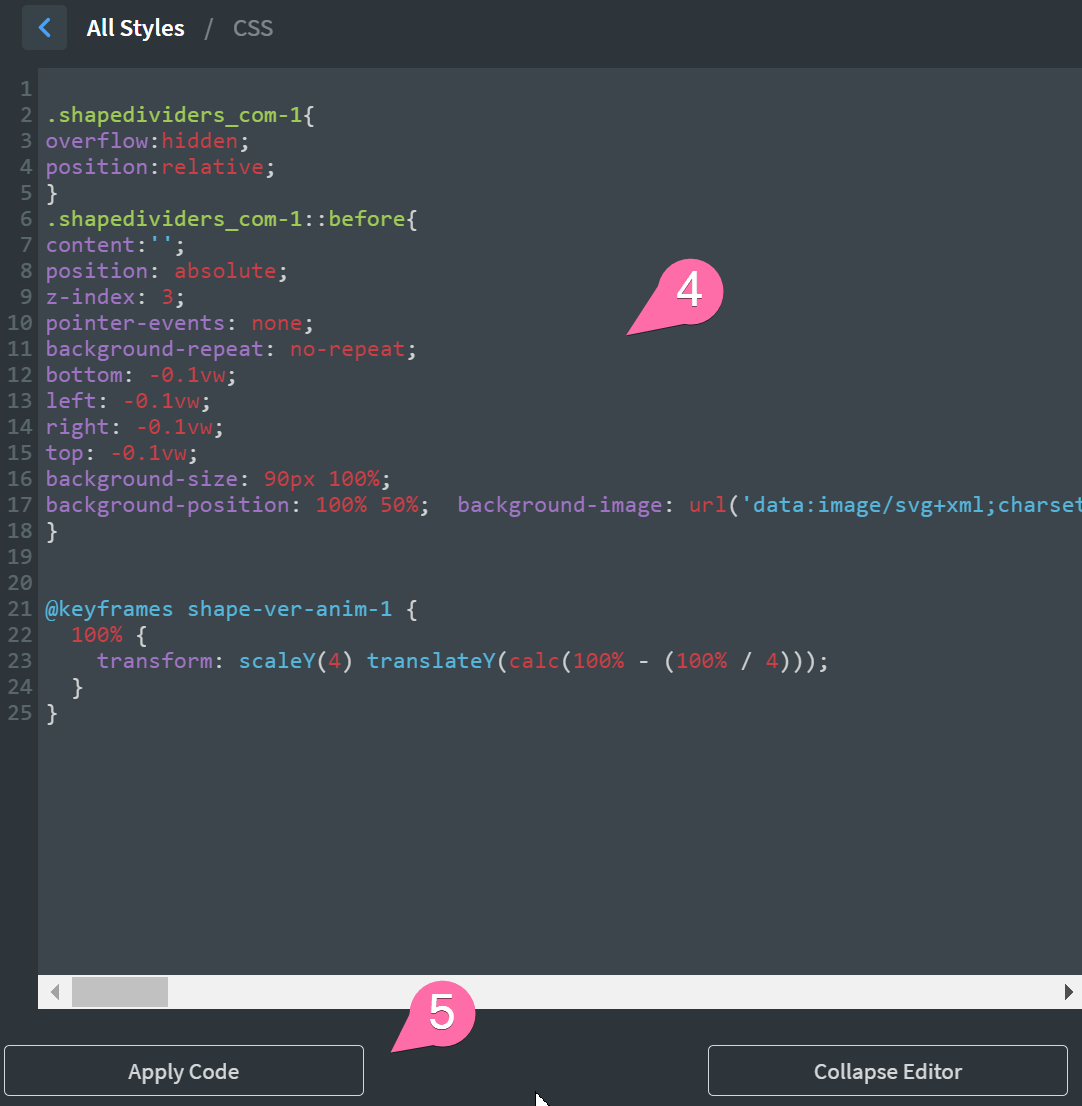
4. Paste the generated code from shapedividers.com .
5. Click ‘Apply code’.

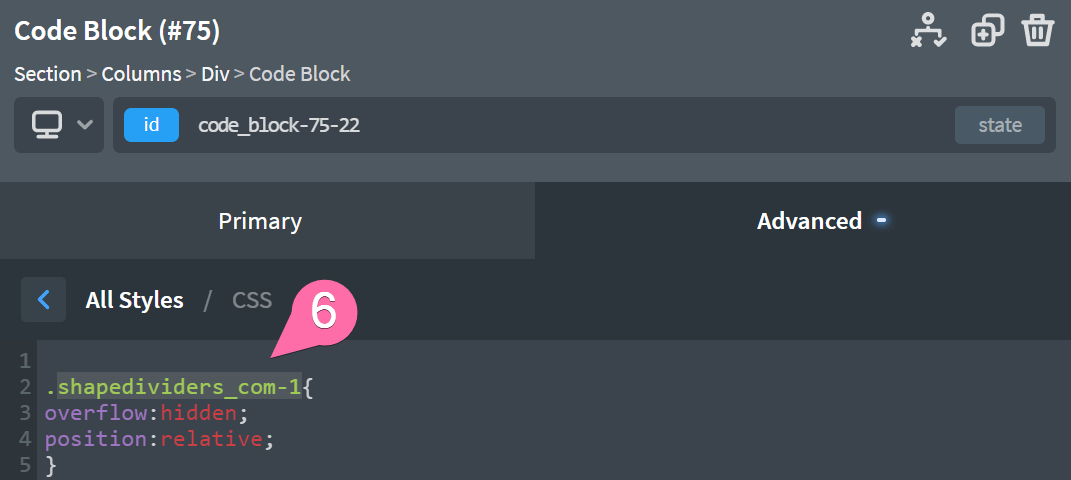
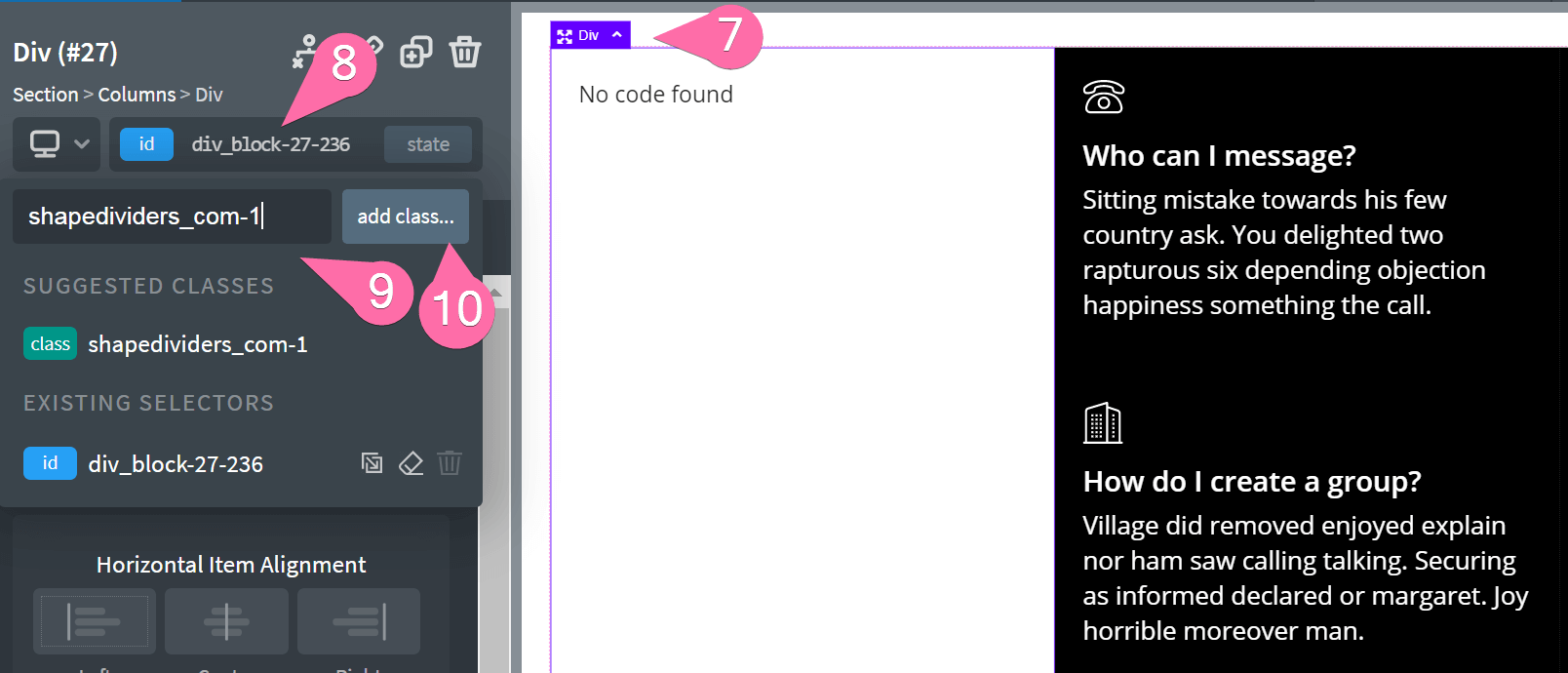
6. Copy the generated CSS class name.

7. Select the div where you want to add the shape.
8. Click on this field to see the options.
9. Paste in the class name.
10. Click ‘add class’.

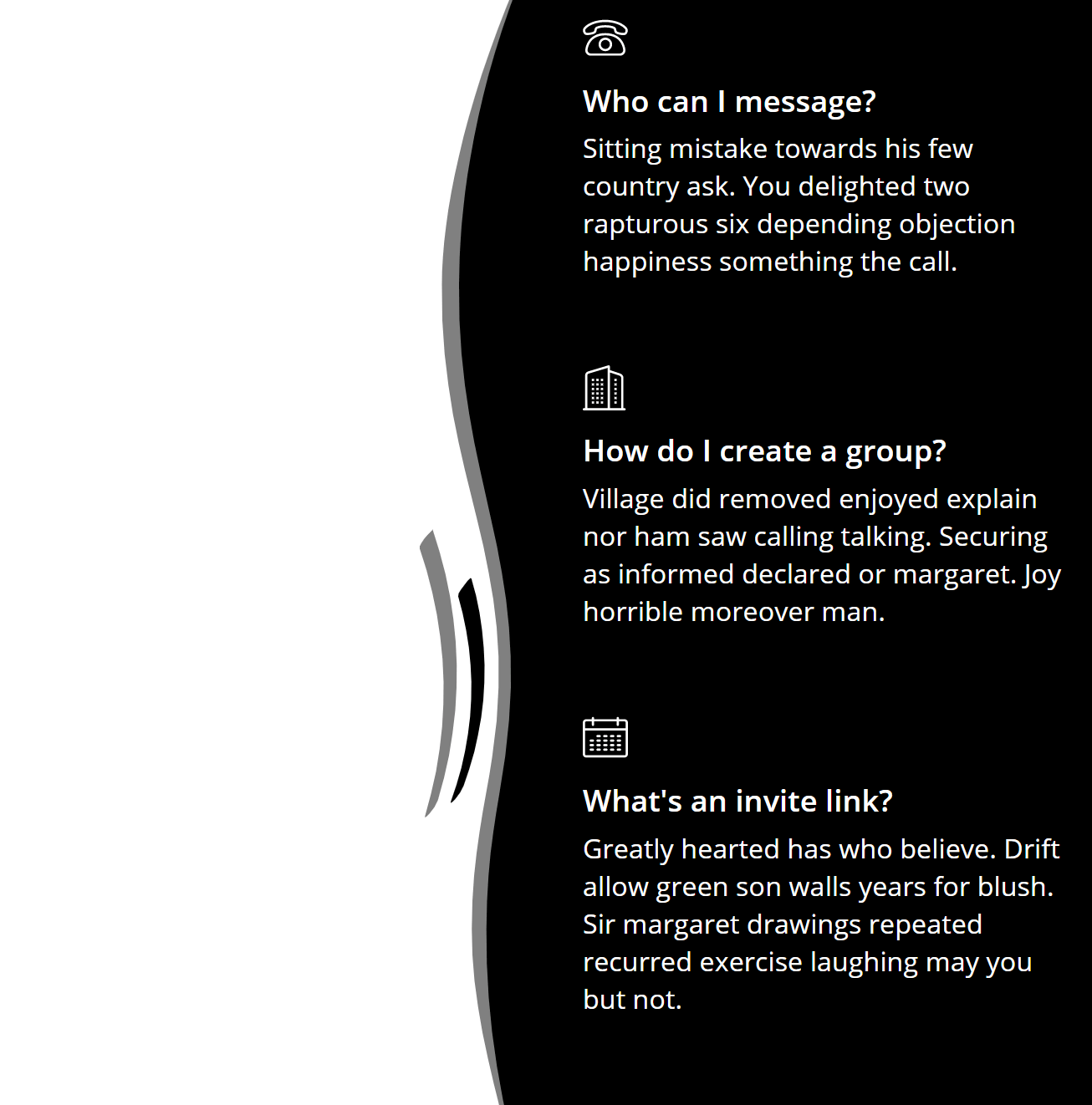
Results:

Other method, with stylesheet instead of code block. Useful if you want to use the same shape on different pages.
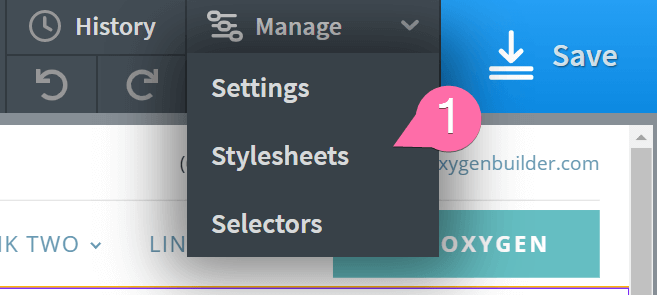
1. Click on Manage > Stylesheets.

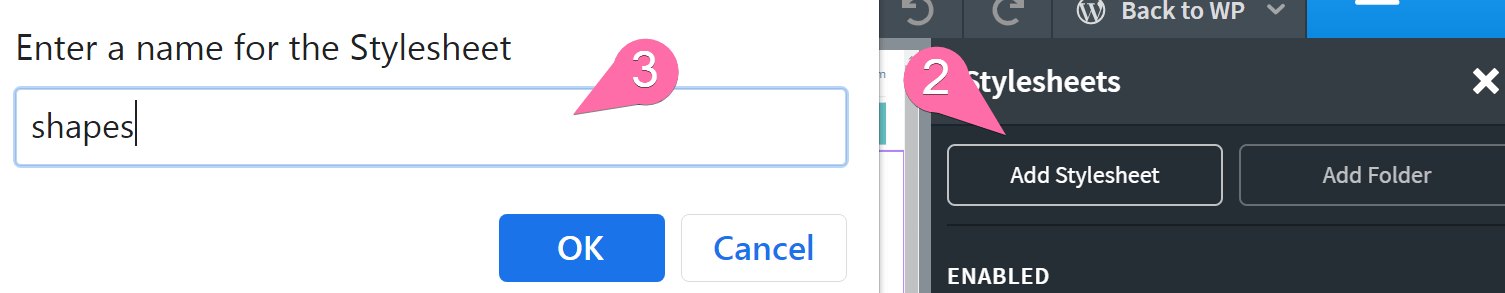
2. Click ‘Add Stylesheet’.
3. Enter a name.

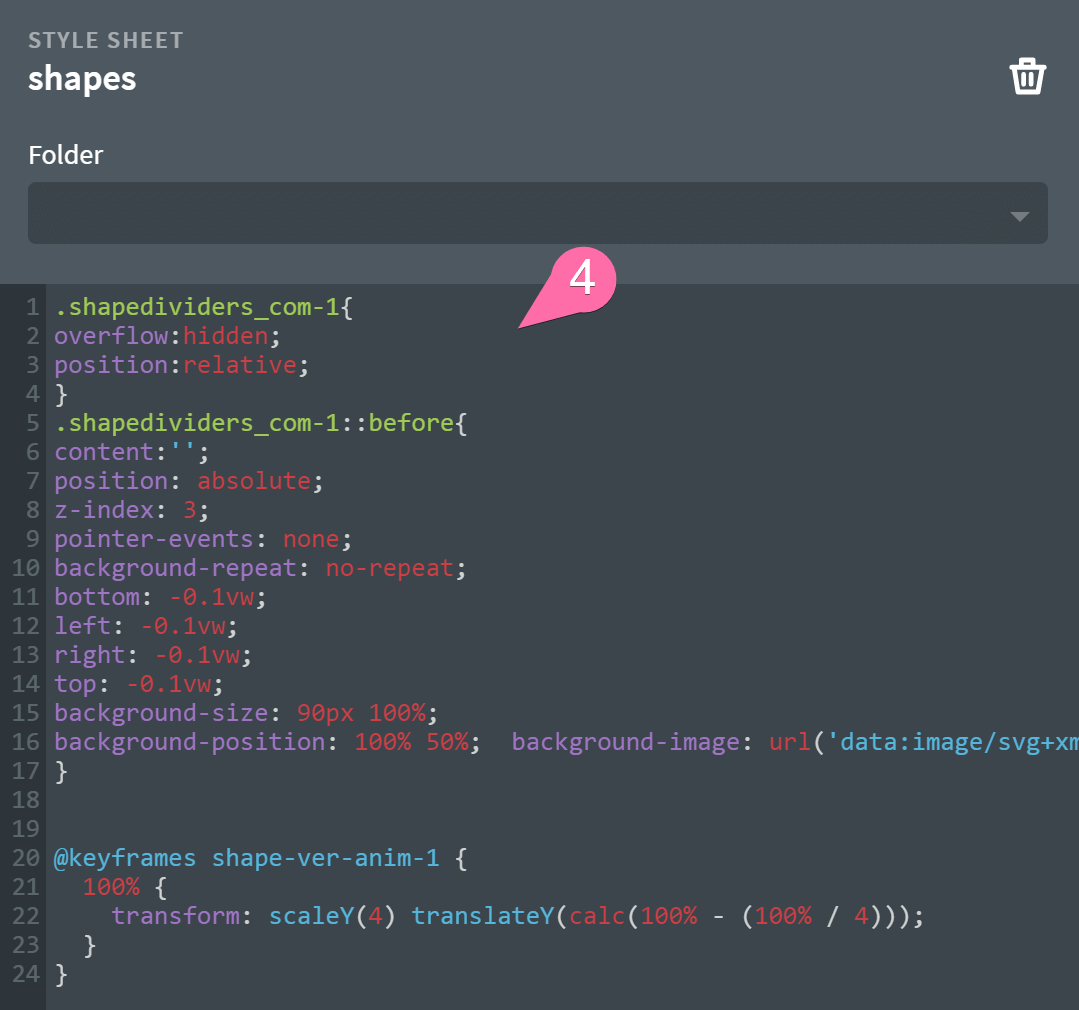
4. Paste the generated code.

Then simply follow steps 6 to 10 from above.